 Banyak cara untuk memperindah tampilan blog, salah satunya adalah dengan memasang
Banyak cara untuk memperindah tampilan blog, salah satunya adalah dengan memasang 1. Langkah pertama, masuk dulu ke situs worldtimeserver, alamat URL-nya adalahhttp://www.worldtimeserver.com/clocks/ (klik di sini)
2. Di dalam halaman tersebut, perhatikan di bawah tulisan "Free Analog Clocks for Blogs and Web Sites" terdapat dua pilihan, yaitu 12 hour analog clock (12 jam menggunakan AM dan PM) dan 24 hour analog clock (24 jam mulai 00:00 sampai 23:59). Pilih/klik salah satunya.

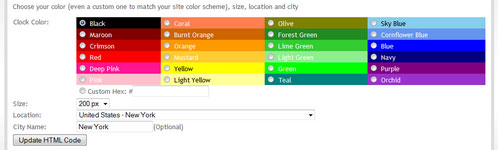
3. Misalnya di sini kita memilih/klik yang 24 hour. Maka selanjutnya kita akan dibawa ke halaman pengeditan tampilan jam. Di halaman tersebut, pilihlah warna (Clock Color), ukuran jam (Size), lokasi (Location), nama kota (City Name) sesuai keinginan. Untuk nama kota (City Name) boleh tidak diisi.

4. Setelah selesai memilih warna, ukuran, lokasi dan nama kota, selanjutnya klik tombolUpdate HTML Code. Kemudian di bawah tombol tersebut, terdapat dua macam kode HTML (Option 1 dan Option 2) yang akan kita masukkan ke template blogger milik kita, pilih kode HTML pada Option 1. Pada teks kode tersebut, tekan CTRL+A, lalu CTRL+C untuk meng-copy.

5. Selanjutnya masuk ke account blogger, kllik menu Layout.
6. Klik Add a gadget, lalu pilih HTML/Javascript.
7. Tekan CTRL+V di dalam kotak teks untuk mem-paste kode yang dicopy tadi. Kemudian klik tombol Save untuk menyimpan perubahan template.
8. Prosesnya telah selesai. Sekarang buka blog kita dan lihat tampilan jam yang telah terpasang. Sebagai catatan, jika ternyata gadget jam tidak muncul, maka coba perhatikan langkah 4 di atas, gunakan kode pada Option 2. Kemudian edit gadget jam (langkah 6) yang telah terpasang pada blog. Hapus kode yang ada dan gantikan dengan kode Option 2.
Oke, selesai. Semoga info ini bermanfaat bagi anda.









0 comments:
Posting Komentar